こんにちはリュースケです
今回はワードプレスを導入したらまず初めにやる作業の1つ!
「プラグイン」の導入について解説していきます。
プラグインとは「こんな機能があったらいいなぁ」というときに機能をプラスで追加できるオプションのようなものです。
とても便利なものですが、入れ過ぎたり相性が悪い同士を入れてしまうとお互いに干渉してしまいサイトレイアウトが崩れたりしてしまいます。
「絶対に導入すべきもの」
「おすすめなので好みでどうぞ」
上記2パターンで紹介していきたいと思います。
この記事はこんな方におすすめ
- プラグインってよくわからない
- 種類が多くてどれを入れればいいか迷っている
- 英語表記も多いので、おすすめを知りたい
とにかくプラグインというものは、ワードプレスにとって必須であり、より快適に操作することができ自由度を上げることのできるものです。
プラグインの導入をしないで運営している人はほとんどいないのではないでしょうか。
運営方法やコンセプトによって導入すべきプラグインは違いますので、自分のサイトに合ったものを導入することが大切です。
- プラグインというものがわかる
- ワードプレスでブログを快適に始められる
- おすすめを知ることができるので、探す手間が省ける
本記事の内容はもくじよりどうぞ
プラグインについて

人はみんな好みも違えば、目指しているものも違います。
ブログの「こうしたい」を叶えてくれるのが「プラグイン」です。
プラスで機能を付け加えてくれるオプションです。
オプションというからには、無料で使えるものもあれば有料のものもあります。
大抵は無料ですので、そんなにかまえないでも大丈夫ですよ。
ちょっとリッチな機能の場合には有料もありますよくらいに思っていてください。
インストール方法
まずはインストール方法です。
すごく簡単ですが、一応最初に説明しておきます。

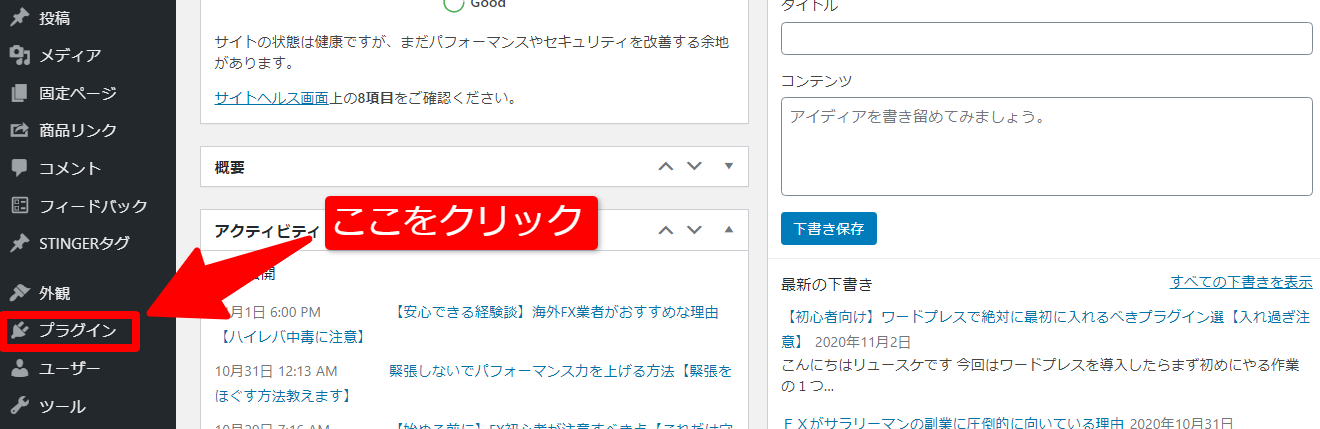
まずはワードプレスのダッシュボードにあるプラグインというボタンを押しましょう。

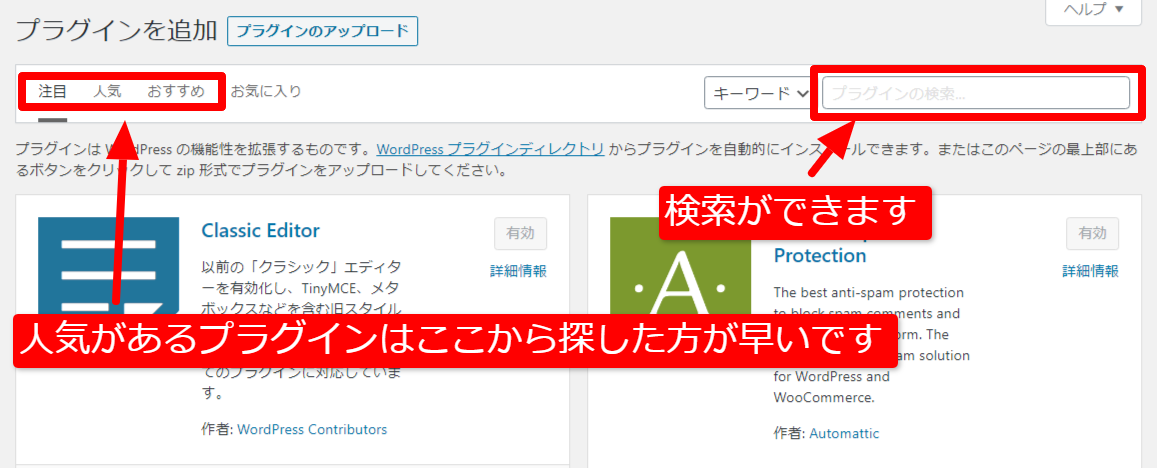
目的のプラグインを探すために、新規追加というボタンを押します。

探しているプラグインの名前がわかっているのであれば、文字入力検索ができます。
とりあえず有名どころを見る場合は、「注目」「人気」「おすすめ」というカテゴリーがありますので、そこから探してみてください。

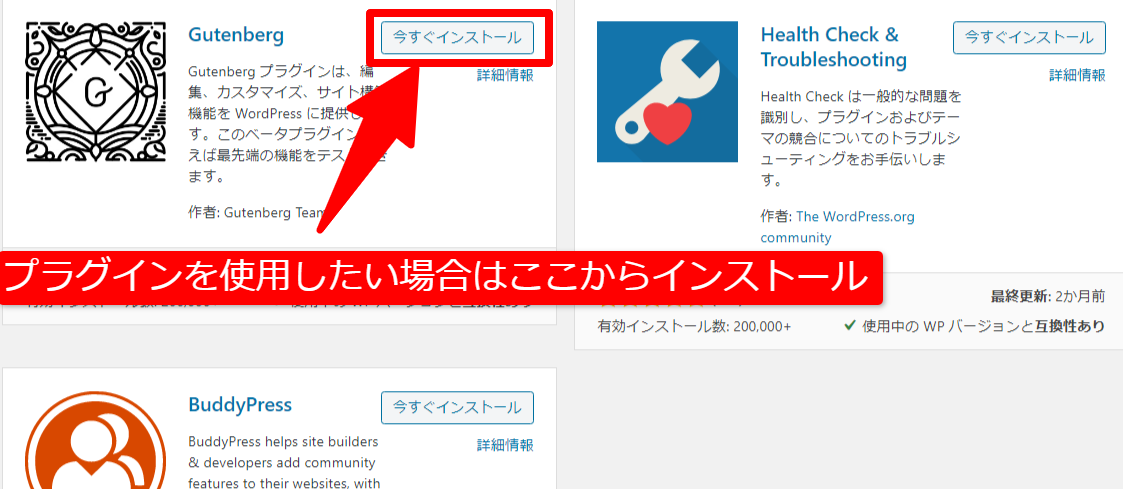
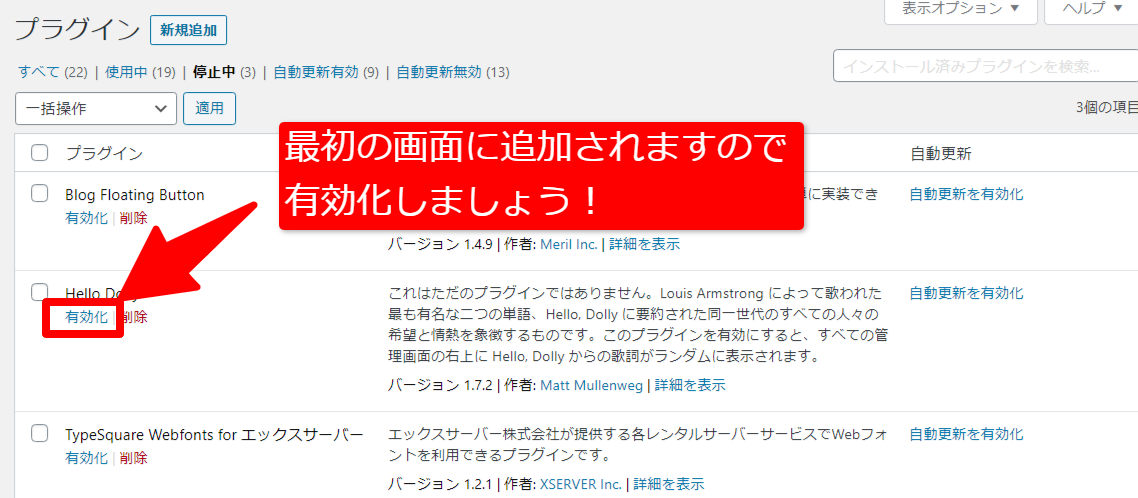
今すぐインストールボタンを押しても、すぐに反映されるわけではありませんので安心してください。
有効化というボタンがありますので、それを押すと利用できるようになります。

多く入れれば良いってものでもない
 息子
息子


まずGoogleに評価される基準としてサイトの表示スピードというものがあります。
プラグインを入れ過ぎてしまうと、動作スピードが遅くなってしまい記事な内容が良くても評価が下がってしまう場合があります。
と判断されてしまうこともあります。
最適なプラグインの数は10個程度です。
- WordPressスキル
- プログラミング知識
上記のようなスキルを持ち合わせている場合は、少ないプラグイン数でも対応できると思いますが、私のようにパソコンスキル0の場合はどうしてもプラグインに頼らざるを得ません。
私は15個前後のプラグインを使用していますが、さほど表示スピードに影響はないと感じています。
ここに注意
入れるプラグインによって容量が違いますので、確認しておきましょう。
使用するテーマとの相性もあります
ワードプレスを使用しているからには、無料なり有料なりのテーマを導入しているはずです。
その導入しているテーマと干渉してしまう場合もあります。






とりあえず悪影響がある場合もあるってことだね
導入する前に調べること
- 現在のワードプレスバージョンに対応しているか
- 更新は1年以内にされているか
- 使用テーマでの不具合口コミを調べる
しばらく更新されていないプラグインは少し危険ですので、導入する前に良く検討してから導入することをおすすめします。
注意ポイント
プラグインからウィルスが侵入することもあります。
自分の身を守るためにも、信頼性を確認してから導入をしましょう。
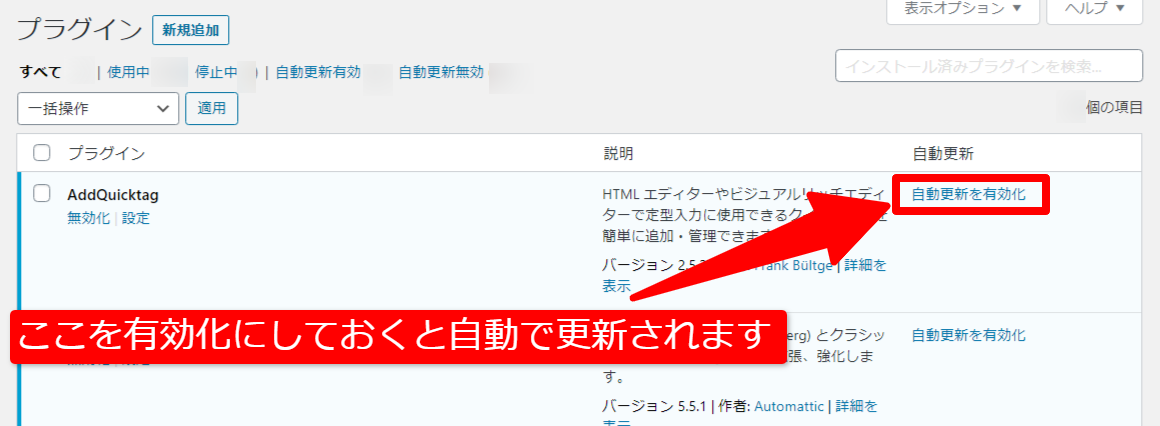
更新設定は自動で大丈夫
良いプラグインだと更新が頻繁に行われます。
その度に更新を押すのは少し手間なので、自動更新にしておきましょう。


自動更新は少しこわいと感じる方は、自動更新は無効化にしておけば通知がきますので、手動で更新してみてください。
良いプラグインほど頻繁にアップデートが行われているので、自動更新はおすすめです。
最初に入れるべきプラグイン


これからワードプレスでブログを運営していくのであれば、必ず入れとくべきプラグインを紹介していきます。
プラグインは好みがあるとは言いましたが、今から紹介するものは最低限入れておくことでパフォーマンスを上げることができます。
Akismet Anti-Spam (アンチスパム)
悪意のある情報からあなたのワードプレスを守ってくれるプラグインになります。
スパムメールなどを感知して自動でブロックしてくれる優秀なプラグインです。
どんなに見られていないブログだとしても悪意のある情報はどこからともなく届きますので、最初から入れておきましょう。
立ち上げたばかりのブログだからといって油断は禁物です。
1番初めに入れた方が良いプラグインの1つです
Wp-multibyte patch
ワードプレスを日本語で使用するためのプラグインになります。
こちらも必須プラグインになりますので、有効化しておきましょう。
EWWW image optimizer
記事に投稿した画像を自動で圧縮してくれるプラグインです。
重い画像を投稿してしまって表示速度が遅くなってしまったなんてこともなくなります。



画像のことはこのプラグインさえ入れとけば、どんなサイズの画像を利用しても大丈夫です。
BackWPup
名前の通り「バックアップ」を自動で取ってくれるプラグインです。
ワードプレスは自動でバックアップを取ってくれはしませんので、このプラグインさえ入れておけばOKです。
せっかく書いた記事が消えてしまわないように備えておきましょう。
注意ポイント
有効化だけして満足せずに、復元の仕方も覚えるために一度使ってみましょう。
Broken Link Checker
リンク切れを教えてくれる素晴らしいプラグインになります。
記事内に貼ったリンクが切れていた場合、SEO的にもあまり良くないですし何よりも読者の信頼を失ってしまいます。
リンク切れは自分ではなかなか気付けないものなのでプラグインに頼りましょう。



Really Simple SSL-SSL
SSL化を自動で行ってくれるプラグインです。
- セキュリティ強化
- SEO対策
- 保護されていない通信と表示されてしまう
メリットは上記3点です。
SSL化されててセキュリティがしっかりとしている状態がデフォルトになってきていますので、SSL化していない場合は大きくSEO評価を下げることになります。
保護されていない通信
SSL化されていないと上記が表示されてしまい、読者の離脱を促進させることは間違いありません。
初心者がやると多少手間がかかるので、プラグインで一気に解決しちゃいましょう。
XMLsitemaps
サイトマップという言葉を聞いたことがあるでしょうか?
記事を更新した際や定期的に見回りにくるGoogleのロボットに案内をしてあげるための地図のようなものです。
このプラグインを入れておけば、記事が早く認識され検索ページに載りやすくなるということです。
運営方法によっては便利になるプラグイン
ここからは必須ではなく、私が使ってみて便利だなと感じたりしたちょっとおすすめのプラグインを紹介していきます。
きっと記事執筆が楽しくなり、効率や見栄えが良くなると思いますよ。
Rinker
リンカーは「やよい」さんという主婦プログラマーの方が作成したプラグインになります。
メモ
- Amazon
- Yahoo!ショッピング
- 楽天市場
上記のサイトリンクを1つの商品で紹介できてしまう優れものです。
作成したリンクがこんな感じです。
リンカーはワードプレス内で検索してもヒットしませんので、こちらからダウンロードください
使い方は公式ページよりどうぞ
Addquicktag
良く使う装飾や文章などを保存しておいてすぐに取り出すことができるプラグインになります。
CSSやプログラミングスキルがなくても、コードを公開してくれている方たちがたくさんいますのでコピペで利用することができます。
私も実際にコードを自作したことはなく、すべてコピペでの利用になります。
それではまず設定画面に移動しましょう。


最初に入れておくべきプラグイン
上記を設定します。


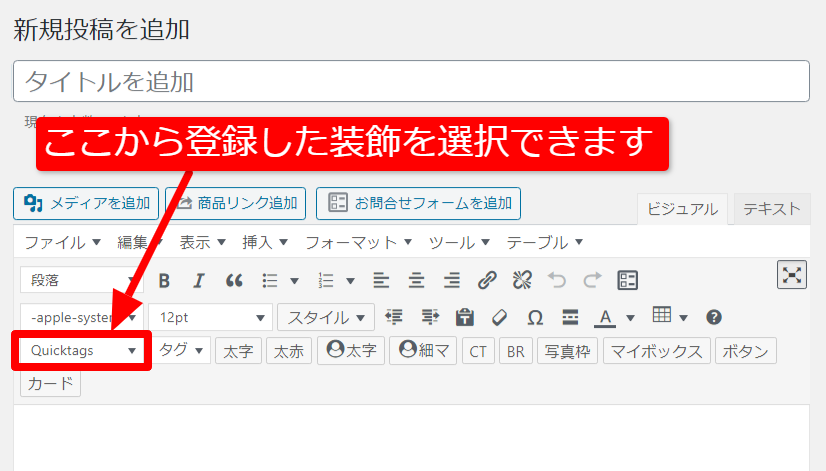
設定したタグをここから選んでください。


このような装飾を簡単に作ることができます。
有料テーマを入れて最初からある程度の装飾が入っていることもありますが、本当に欲しい自分好みのものがないときもあるかと思います。
そんなときに「addquicktag」に登録をしておけば思い通りの記事を作成することができます。
Easy Table of Contents
もくじを自動で作成してくれるプラグインになります。
カスタムできること
- もくじに表示する見出しの大きさ
- もくじのタイトル名
- 色や細かな設定
もくじが表示されていると見やすい記事になりますので、おすすめです。
注意ポイント
テーマによってはもくじが導入されているものもあります。
重複してしまわないように注意しましょう。
Advanced Editor Tools


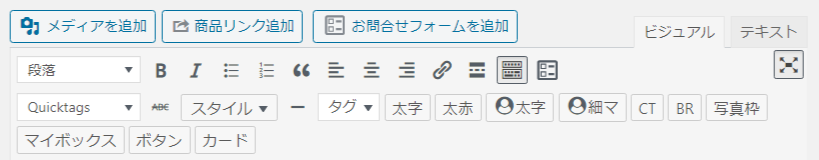
上記が有効化前のビジュアルエディタ画面です。
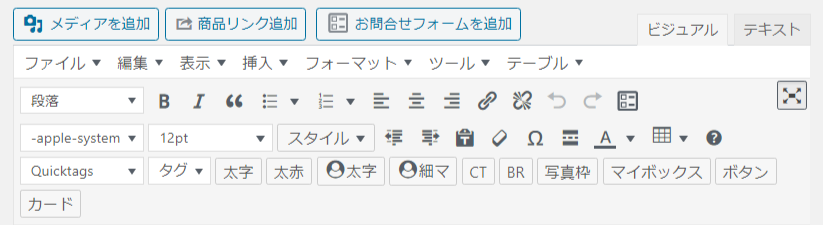
下記が有効化後のビジュアルエディタ画面です。


機能が追加されていることがわかると思います。
すべて自分で操作して一度確認してみましょう。
装飾類が多いと実際に執筆しているときには、何が適正でどんな感じが好みなのかわかりませんのでこればっかりは慣れていきましょう。
何記事か書いているうちに、自分好みにキレイに装飾ができるようになります。
ポイント
1番のおすすめポイントはテーブル表の作成ができるところです!
Contact Form 7
お問い合わせフォームを設置できます。
ブログやサイトにとってお問い合わせフォームはとても大事なものです。
企業などからの問い合わせの連絡が来る可能性もありますので、機会損失にもなりますので必ず設置しておきましょう。
プラグインをたくさん入れたくない人は、Googleフォームでも代用できますので検討してみてください。
ちなみに私はGoogleフォームを使用しています!
まとめ:必要最低限だけを選定しよう
ポイント
- Akismet
- Wp-multibyte patch
- XMLsitemaps
- EWWW image optimizer
- BackWPup
- Broken Link Checker
- Really Simple SSL
- Rinker
- Addquicktag
- Easy Table of Contents
- Advanced Editor Tools
とりあえず迷ったら今回紹介したプラグインを入れといてもらえれば、問題なくブログ運営していくことができます。
他にもこんな機能が欲しいなど希望がある場合は、ネット検索すれば出てきますので調べてみてください。
最後に
プラグインは便利なものではありますが、ウィルスが侵入するきっかけになったりワードプレスの他の機能に干渉してしまう場合もあります。
導入プラグインについては良く調べてから有効化するようにしましょう。
最後までお読みいただきありがとうございました。





コメント