こんにちはリュースケです。
今回はワードプレスで記事を書くときに、クイックタグというものが邪魔でテキストエディタで編集ができないという悩みを解決したので共有していきたいと思います。

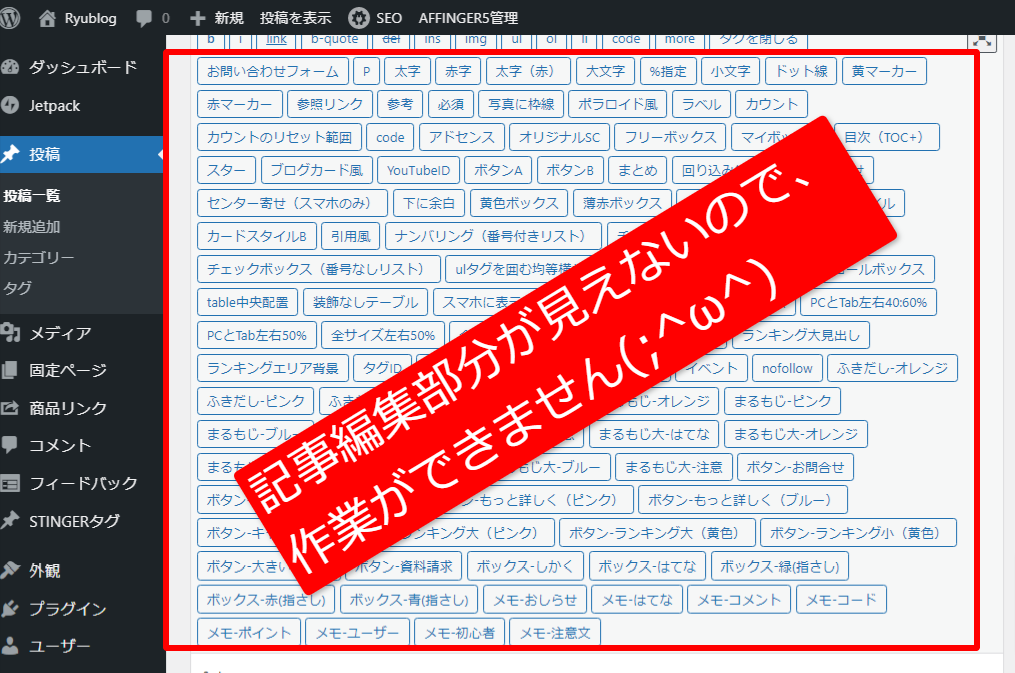
上記のボタンのことです。
普段はビジュアルエディタでしかほとんど使わない方が、多いとは思いますがちょっとした編集をしたいときにまったく使えないとなると困りますよね。
デスクトップパソコンを使用している場合は、編集画面が大きいので気にならないみたいです。
 息子
息子こんなやり方みんな知ってるんじゃないの?



いいんだよ!!もしかしたら誰かの役に立つかもしれないし
とはいえ今回はワードプレス有料テーマ「AFFINGER」を利用している方限定になってしまいますので、需要はあまりないかもしれませんね。
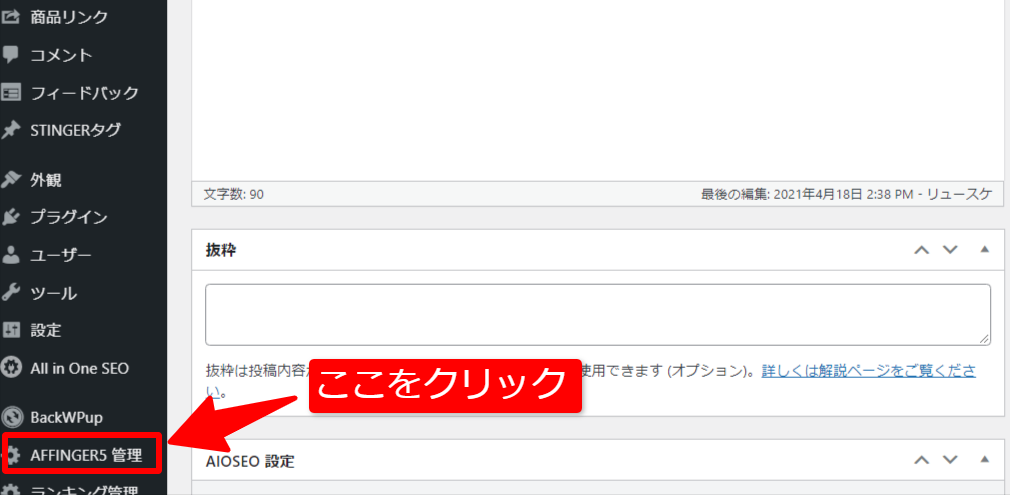
手順①


AFFINGER利用者ならここからだいたいのことは編集できてしまいます。
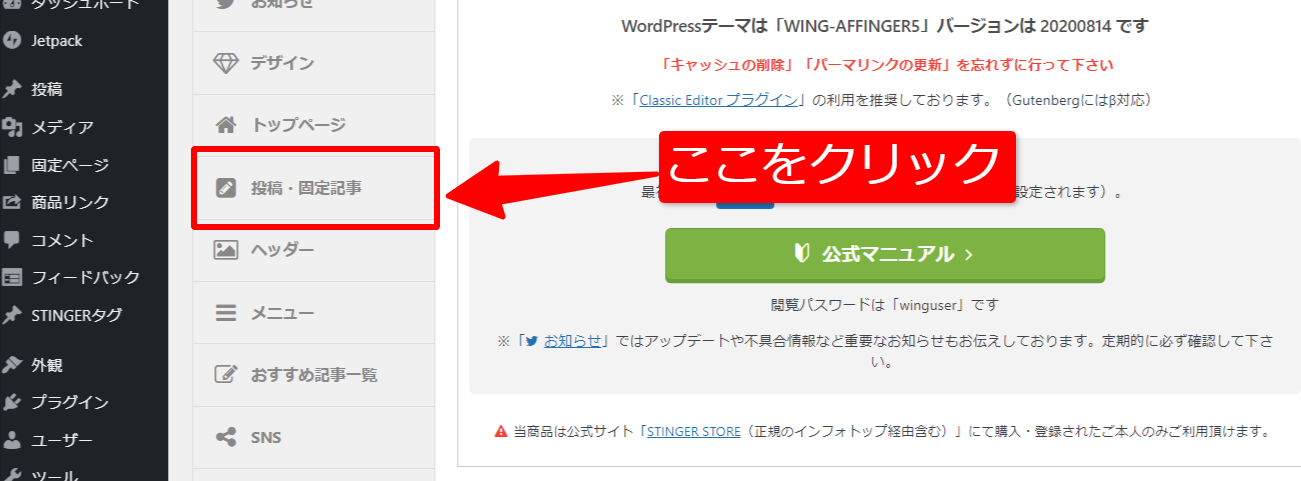
手順②


【投稿・固定記事】の部分を選択してもらって、【管理画面】の項目を見ていきましょう。
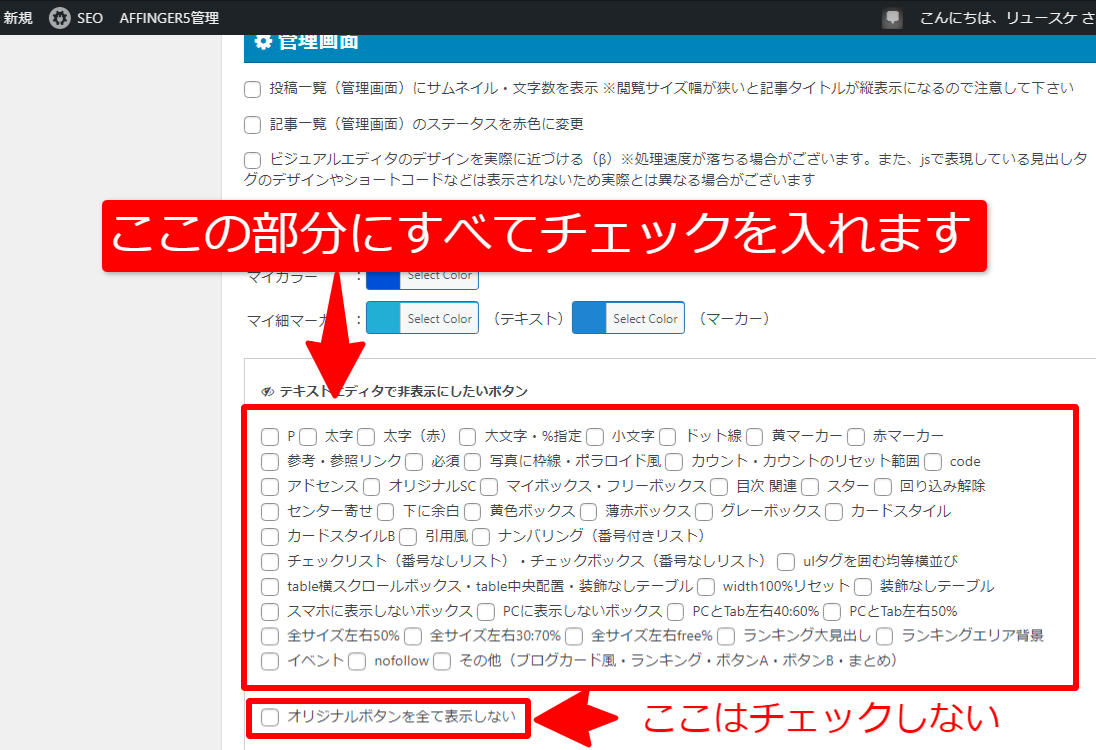
手順③


テキストエディタで表示したくないクイックタグを選択することができます。
【オリジナルボタンを全て表示しない】という箇所はチェックをいれないでOKです。
理由はビジュアルエディタに影響が出てしまうからです。
確認


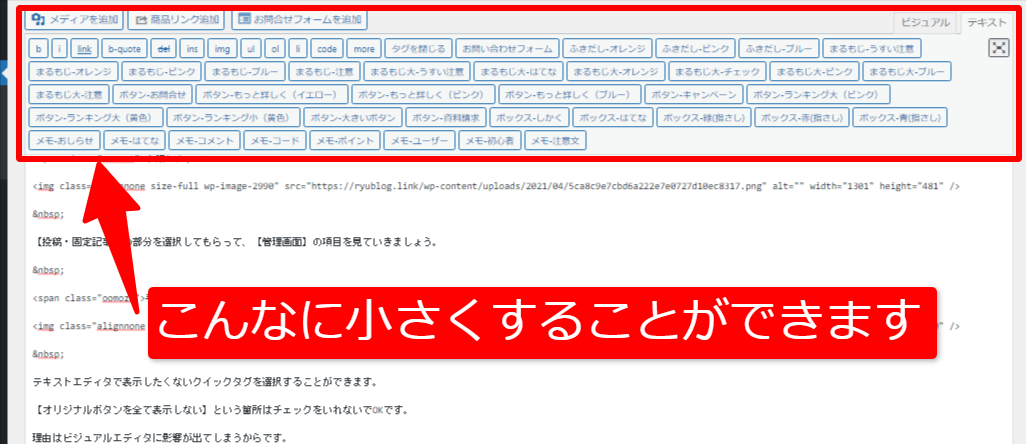
これなら編集画面も露出してテキストエディタでも編集していくことが可能ですね。



あれっ!?まだ残ってない?



残りは”adquicktag”というプラグインで意図的に追加しているクイックタグなので、そっちのプラグインから変更しないとダメだね
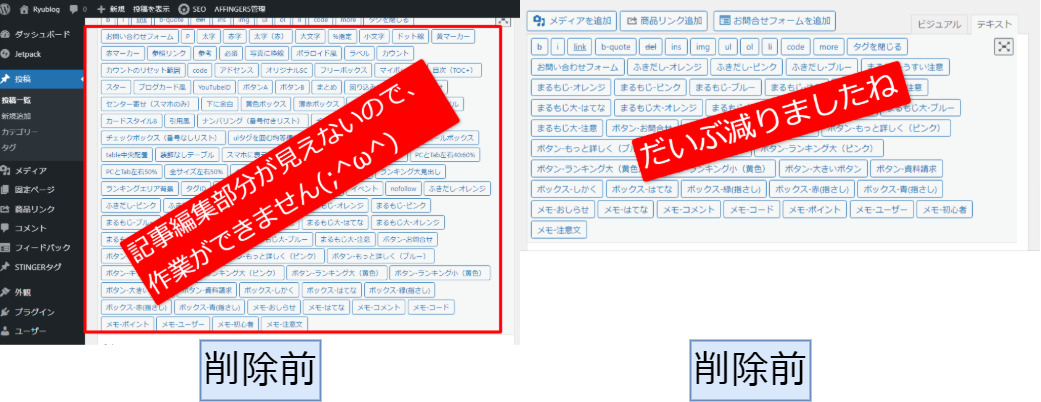
比較するとこんな感じです↓


減らすのではなく確認するだけなら、文字を小さくするだけでも行うことができます。
Ctrl + マウスホイール(マウス中央コロコロ部)
で文字の大きさを変更することができます。


これなら設定などせずに確認することができます。
しかし継続して作業する場合は、文字が小さく見えづらいのでミスも元にもなります。
それでは今回はこの辺で!



コメント